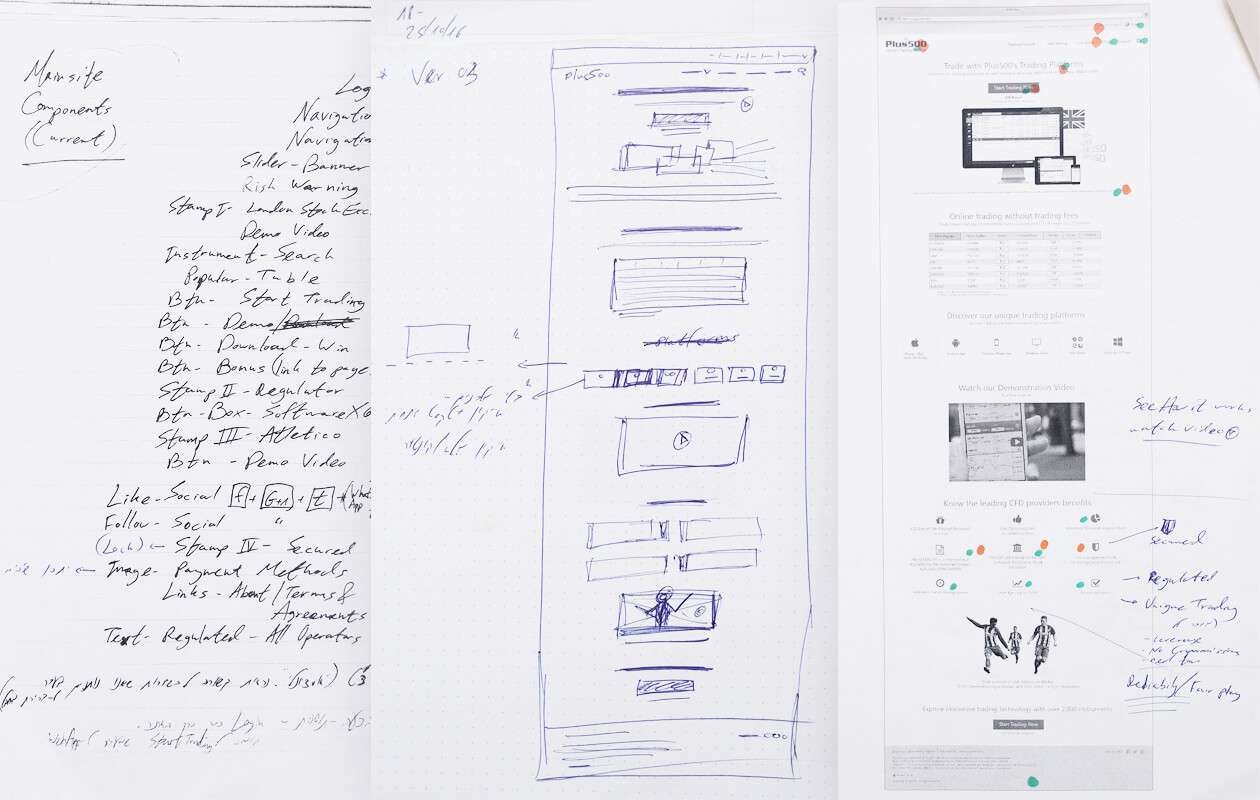
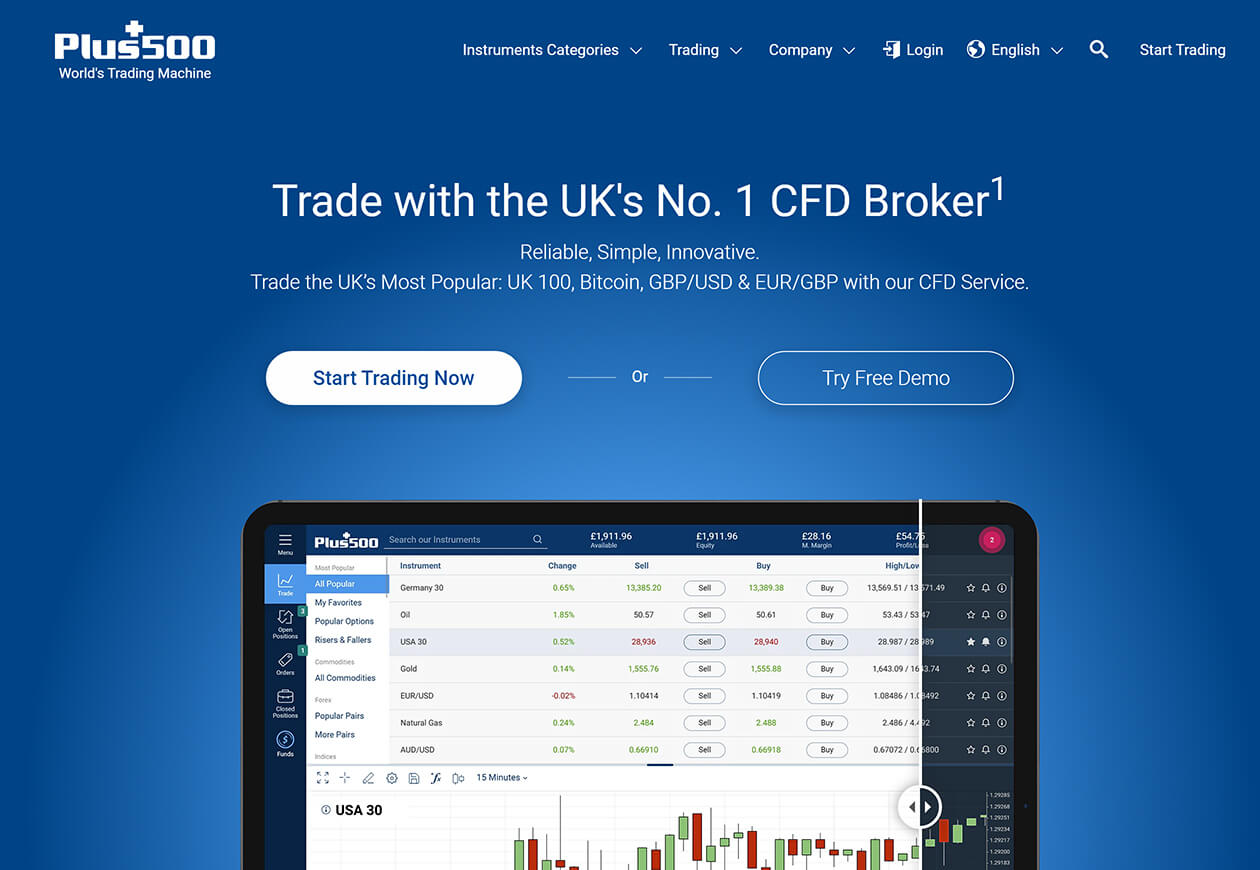
UX - the Homepage
Lots of technical considerations have to be taken into account alongside creating better UX and desirable innovative and appealing UI,
suitable for the finance industry, the company brand and the purpose of refreshing and up to date usability.
Screen resolutions statistics, Mobile first, Retina, Microcopy, CTA position, User flow, Regulations guidelines are just some of the things to consider.
Version Sample A

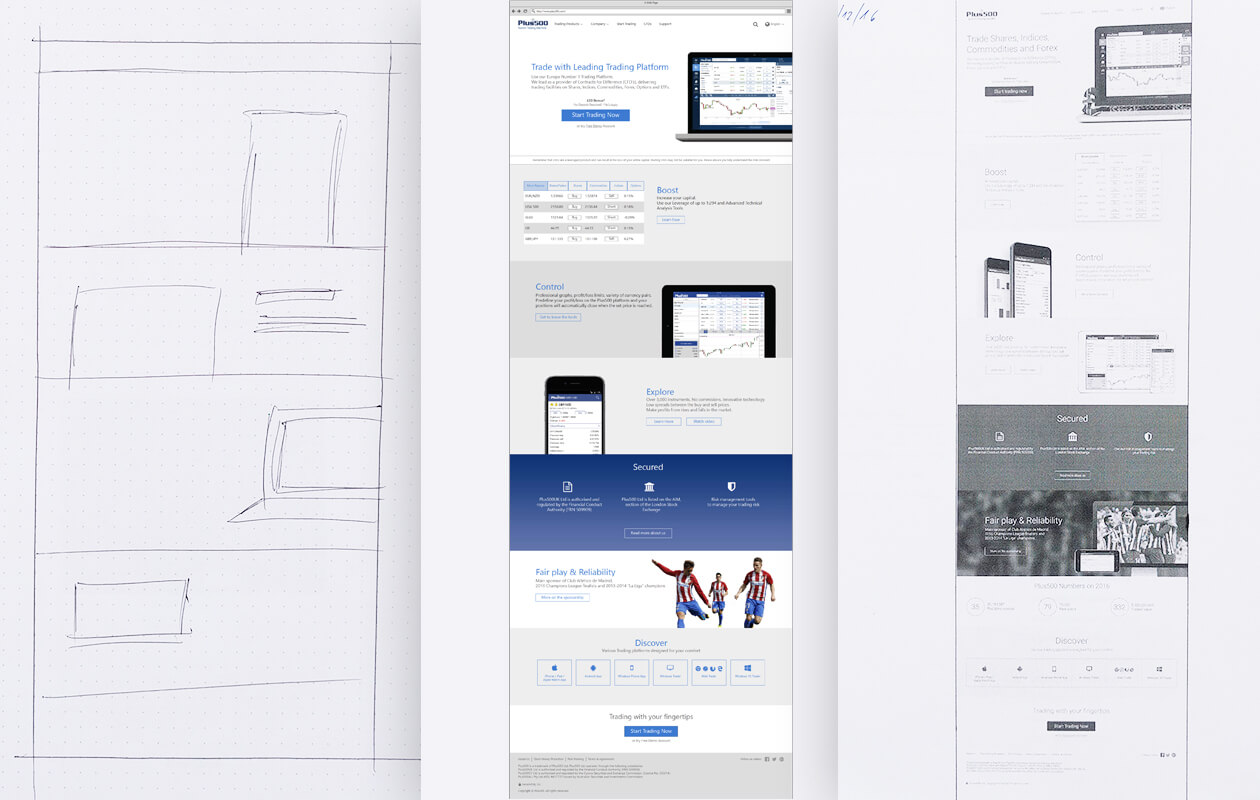
Version Sample B

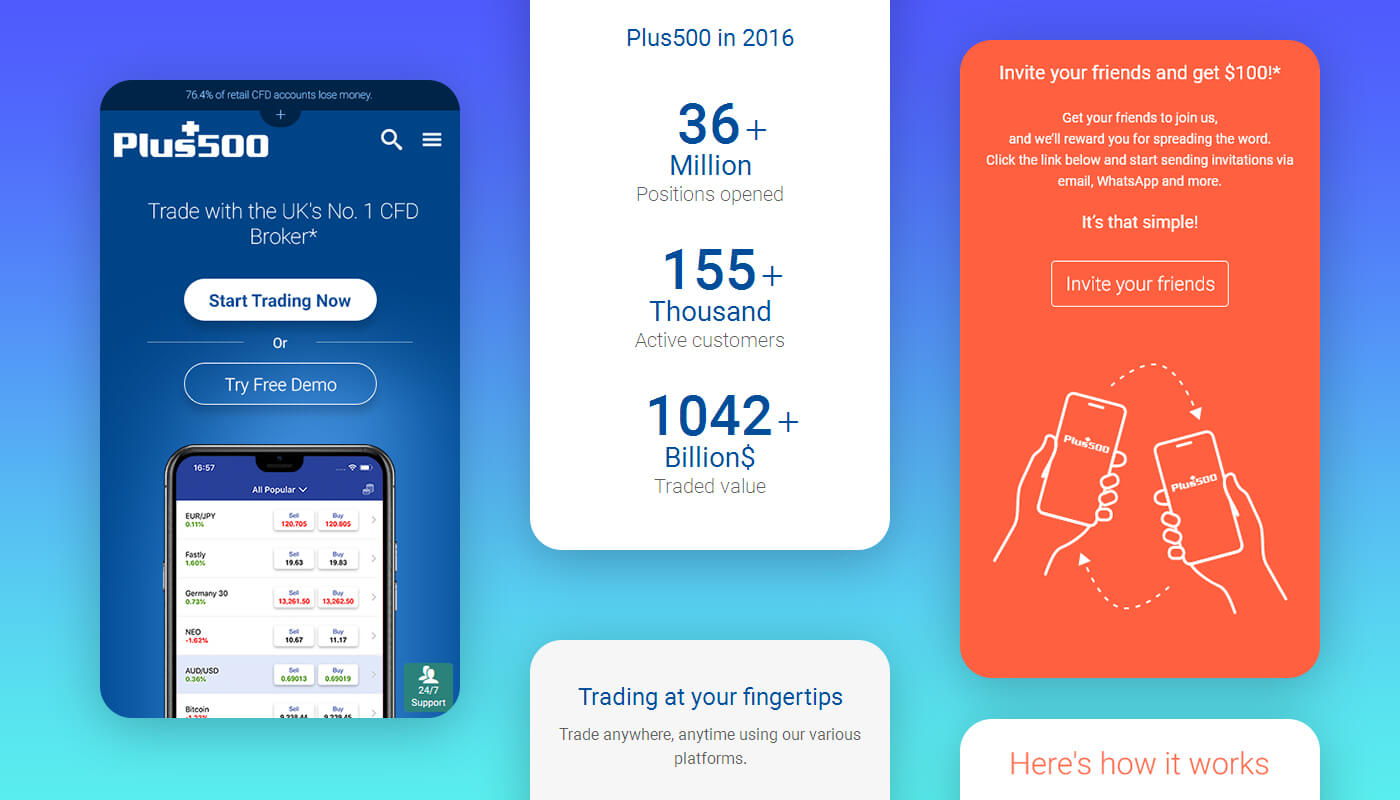
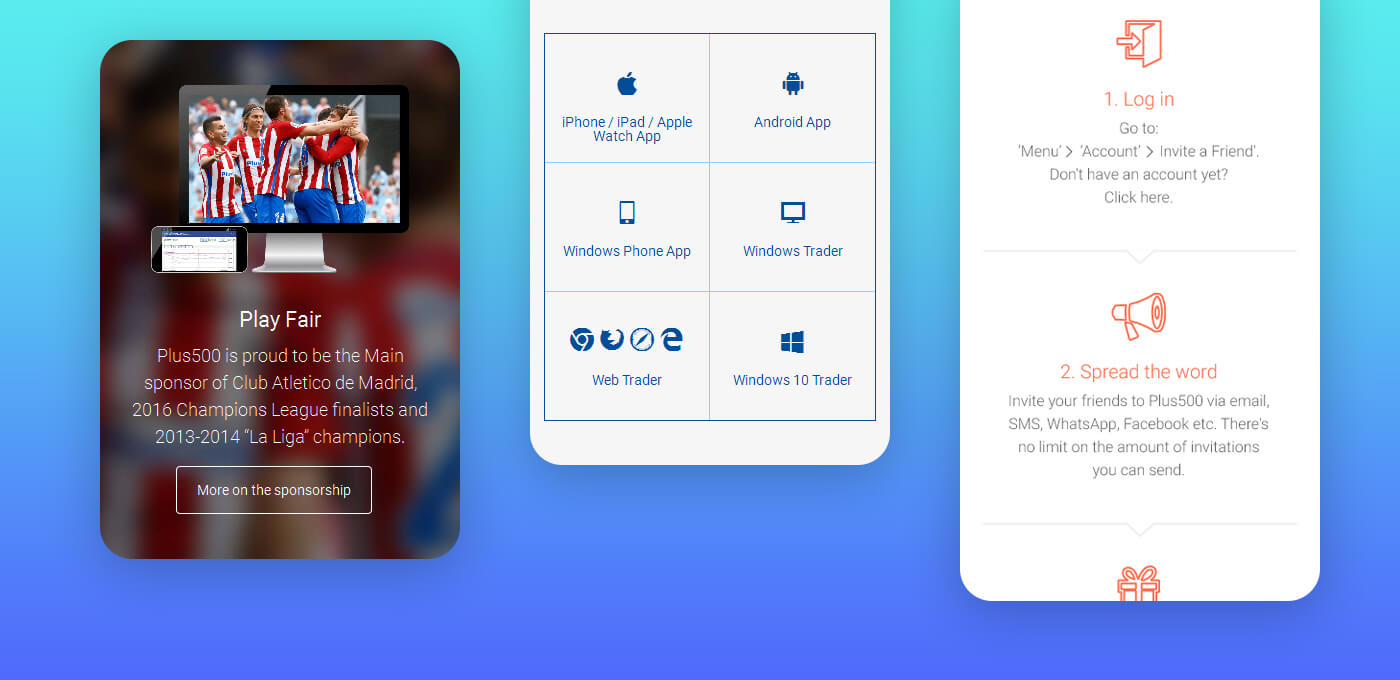
UI - the Homepage
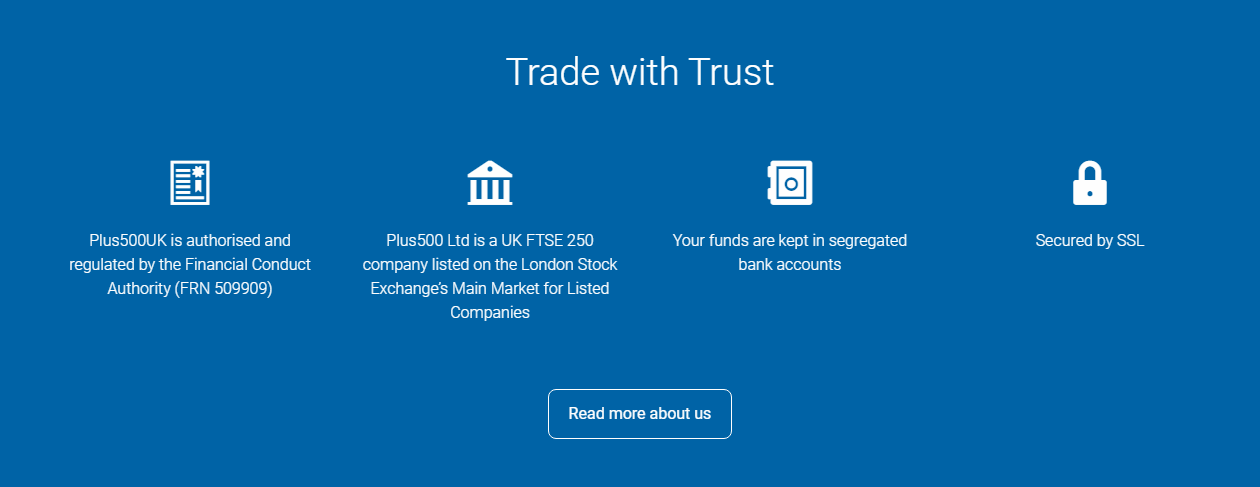
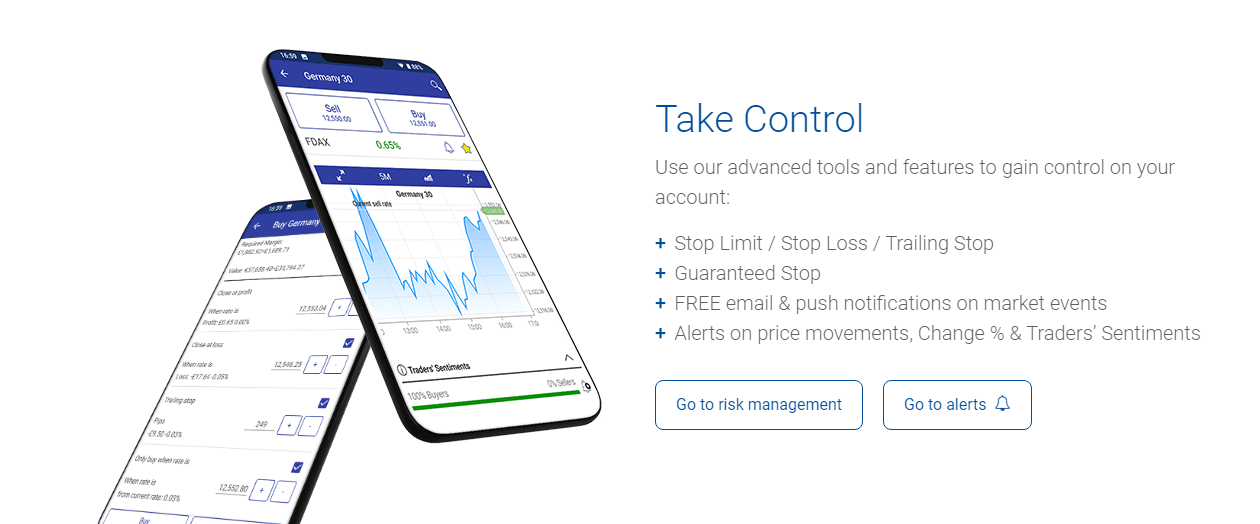
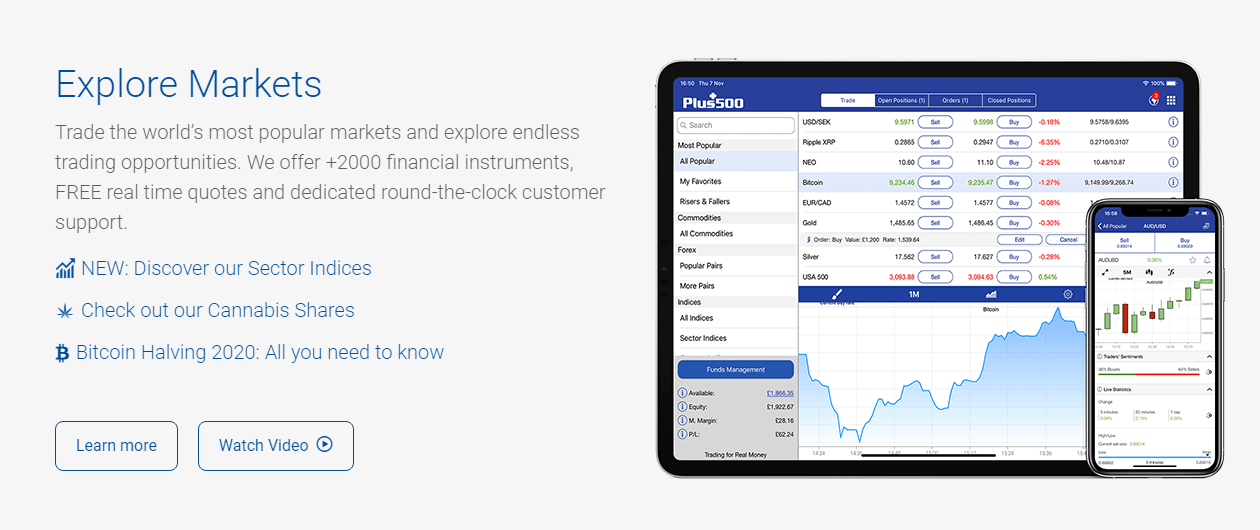
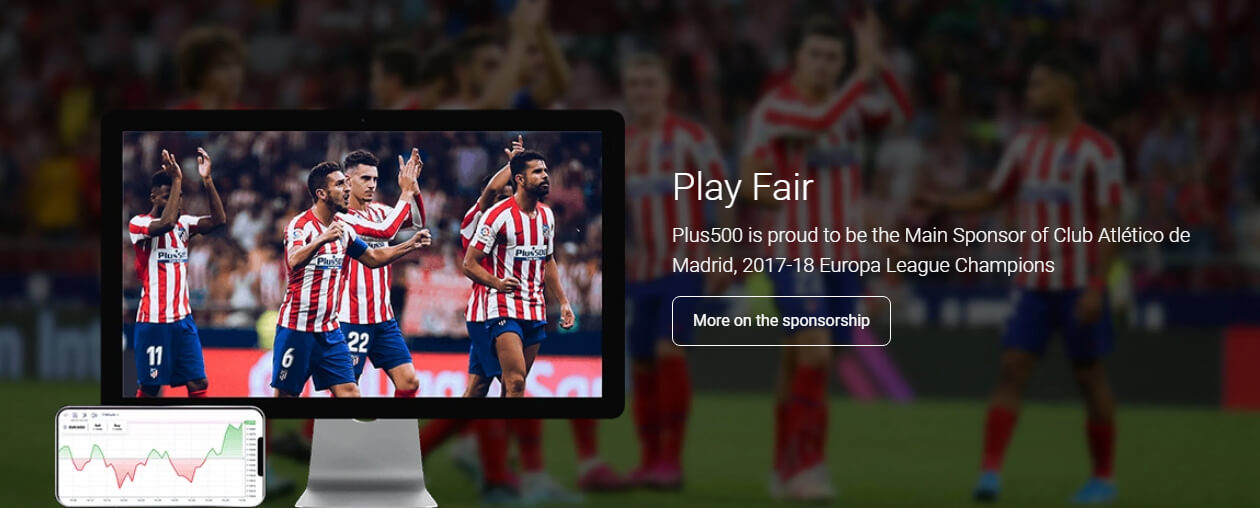
Each section, with its unique content, earned specific focus and attention, using holistic view for creating a complete product.
E.G: The homepage design is formed with the sections below.












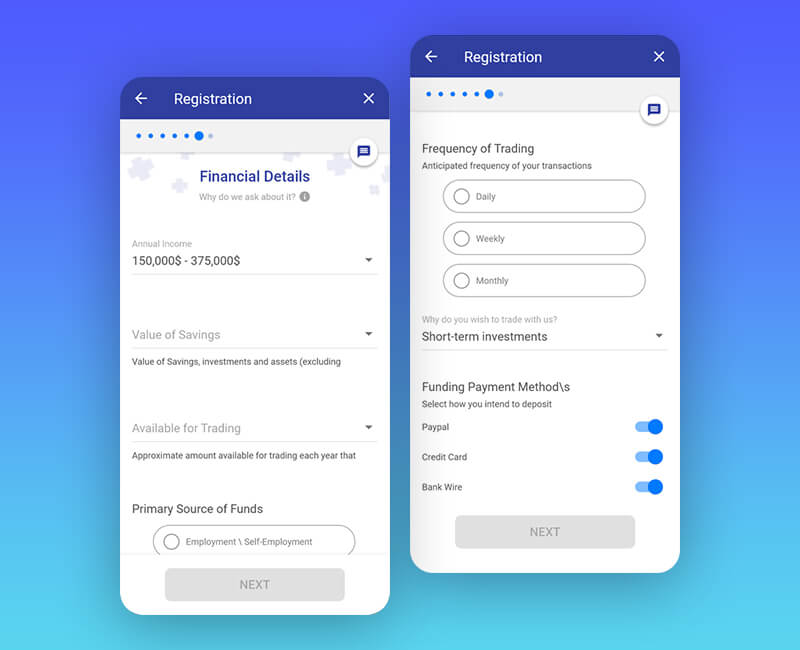
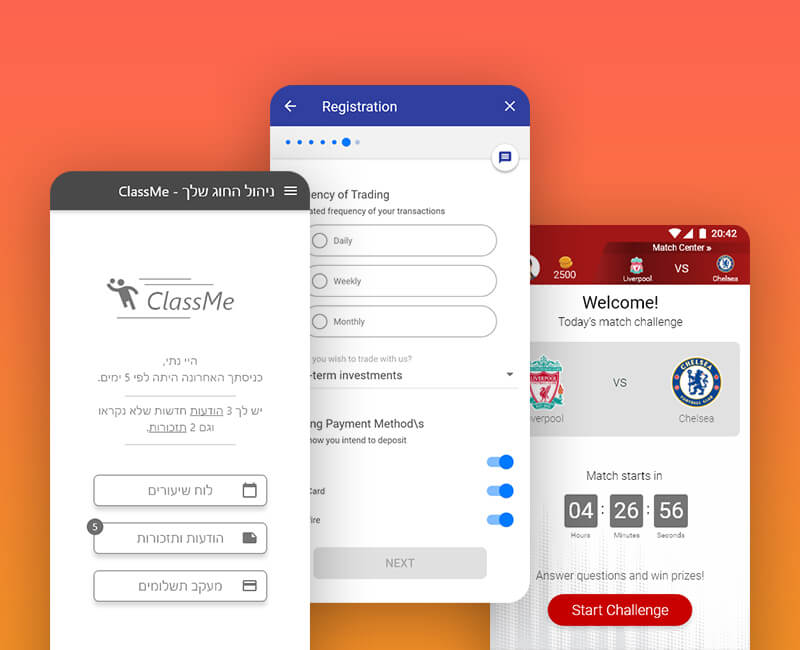
Mobile View